Class “ToggleButton”
Object > NativeObject > Widget > ToggleButton
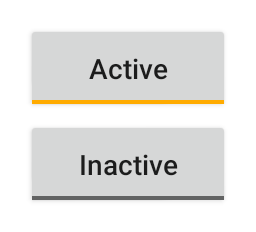
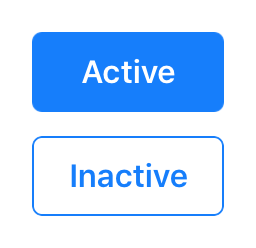
A push button that “snaps in”, i.e. it is selected when pressed and deselected when pressed again.


| Type: | ToggleButton extends Widget |
| Constructor: | public |
| Singleton: | No |
| Namespace: | tabris |
| Direct subclasses: | None |
| JSX Support: | Element: <ToggleButton/>Parent Elements: <Canvas/>, <Composite/>, <Page/>, <RefreshComposite/>, <ScrollView/>, <Stack/>, <Tab/>Child Elements: Not Supported Text Content: text |
Examples
JavaScript
import {ToggleButton, contentView} from 'tabris';
new ToggleButton({text: 'Toggle button'})
.onSelect(() => console.log('ToggleButton toggled'))
.appendTo(contentView);
See also:
JSX Creating a simple ToggleButton
Constructor
new ToggleButton(properties?)
| Parameter | Type | Description |
|---|---|---|
| properties | Properties<ToggleButton> |
Sets all key-value pairs in the properties object as widget properties. Optional. |
Properties
alignment
The horizontal alignment of the button text.
| Type: | 'left' | 'right' | 'centerX' |
| Default: | 'centerX' |
| Settable: | Yes |
| Change Event: | alignmentChanged |
checked
The checked state of the toggle button.
| Type: | boolean |
| Default: | false |
| Settable: | Yes |
| Change Event: | checkedChanged |
font
The font used for the text.
| Type: | FontValue |
| Settable: | Yes |
| Change Event: | fontChanged |
image
An image to be displayed on the button.
| Type: | ImageValue |
| Settable: | Yes |
| Change Event: | imageChanged |
text
The button’s label text.
| Type: | string |
| Settable: | Yes |
| Change Event: | textChanged |
| JSX Text Property: | Yes |
When using ToggleButton as an JSX element the elements Text content is mapped to this property.
textColor
The color of the text.
| Type: | ColorValue |
| Settable: | Yes |
| Change Event: | textColorChanged |
Events
select
Fired when the toggle button is selected or deselected by the user.
EventObject Type: ToggleButtonSelectEvent<ToggleButton>
| Property | Type | Description |
|---|---|---|
| checked | boolean |
The current value of checked. |
Change Events
alignmentChanged
Fired when the alignment property has changed.
EventObject Type: PropertyChangedEvent<ToggleButton, string>
| Property | Type | Description |
|---|---|---|
| value | string |
The new value of alignment. |
imageChanged
Fired when the image property has changed.
EventObject Type: PropertyChangedEvent<ToggleButton, ImageValue>
| Property | Type | Description |
|---|---|---|
| value | ImageValue |
The new value of image. |
checkedChanged
Fired when the checked property has changed.
EventObject Type: PropertyChangedEvent<ToggleButton, boolean>
| Property | Type | Description |
|---|---|---|
| value | boolean |
The new value of checked. |
textChanged
Fired when the text property has changed.
EventObject Type: PropertyChangedEvent<ToggleButton, string>
| Property | Type | Description |
|---|---|---|
| value | string |
The new value of text. |
textColorChanged
Fired when the textColor property has changed.
EventObject Type: PropertyChangedEvent<ToggleButton, ColorValue>
| Property | Type | Description |
|---|---|---|
| value | ColorValue |
The new value of textColor. |
fontChanged
Fired when the font property has changed.
EventObject Type: PropertyChangedEvent<ToggleButton, FontValue>
| Property | Type | Description |
|---|---|---|
| value | FontValue |
The new value of font. |

