RadioButton
Extends Widget
A radio button. Selecting a radio button de-selects all its siblings (i.e. all radio buttons within the same parent).
Import this type with “const {RadioButton} = require('tabris');”
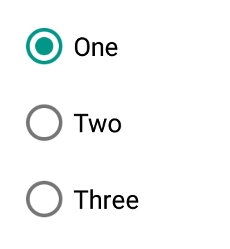
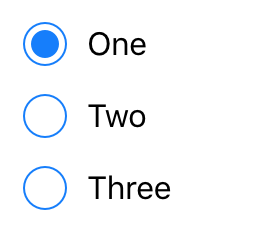
| Android | iOS |
|---|---|
 |
 |
Properties
checked
Type: boolean, default: false
The checked state of the radio button.
text
Type: string
The label text of the radio button.
textColor
Type: Color
The color of the text.
Events
checkedChanged
Fired when the checked property changes.
Event Parameters
-
target: this The widget the event was fired on.
-
value: boolean The new value of the
checkedproperty.
select
Fired when the radio button is selected or deselected by the user.
Event Parameters
-
target: this The widget the event was fired on.
-
checked: boolean The new value of checked.
textChanged
Fired when the text property has changed.
Event Parameters
-
target: this The widget the event was fired on.
-
value: string The new value of text.
textColorChanged
Fired when the textColor property has changed.
Event Parameters
Example
const {RadioButton, ui} = require('tabris');
// Create radio buttons with checked handlers
['One', 'Two', 'Three'].forEach((title) => {
new RadioButton({
left: 10, top: 'prev() 10',
text: title
}).on('checkedChanged', ({target, value: checked}) => {
if (checked) {
console.log(target.text + ' checked');
}
}).appendTo(ui.contentView);
});

