Class “Canvas”
Object > NativeObject > Widget > Composite > Canvas
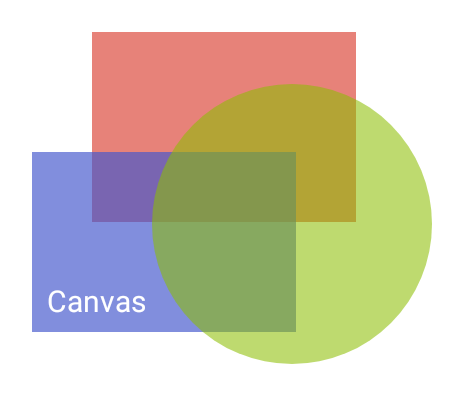
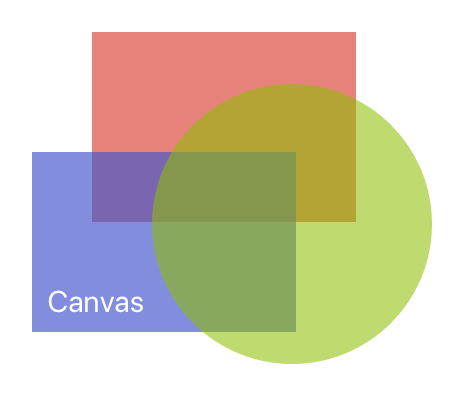
Canvas is a widget that can be used to draw graphics using a canvas context.


| Constructor | public |
| Singleton | No |
| Namespace | tabris |
| Direct subclasses | None |
| JSX support | Element: <Canvas/>Parent element: <Composite/> and any widget extending CompositeChild elements: Widgets Text content: Not supported |
Example
import {Canvas, contentView} from 'tabris';
new Canvas({layoutData: 'stretch'})
.onResize(({target: canvas, width, height}) => {
let context = canvas.getContext("2d", width, height);
context.moveTo(0, 0);
// ...
}).appendTo(contentView);
See also:
JSX Creating a Canvas with simple shapes
JSX Creating a Canvas and working with ImageData
JSX How to show text on a Canvas
JSX How to use animations on a Canvas
JSX canvas-arc.jsx
JSX canvas-imagebitmap.jsx
Constructor
new Canvas(properties?)
| Parameter | Type | Optional | Description |
|---|---|---|---|
| properties | Properties<Canvas> |
Yes | Sets all key-value pairs in the properties object as widget properties. |
Methods
getContext(contextType, width, height)
Returns the drawing context with the given size.
| Parameter | Type | Optional | Description |
|---|---|---|---|
| contextType | string |
No | The context identifier. Only "2d" is supported. |
| width | number |
No | the width of the canvas context to create |
| height | number |
No | the height of the canvas context to create |
Returns CanvasContext

