Class “Tab”
Object > NativeObject > Widget > Composite > Tab
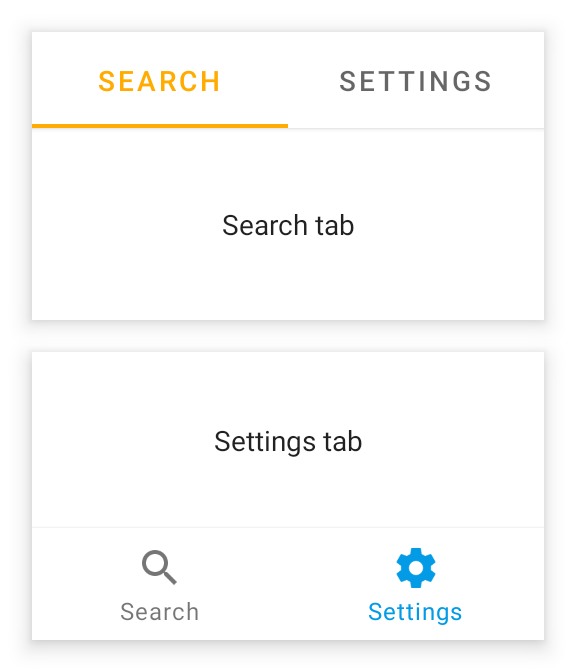
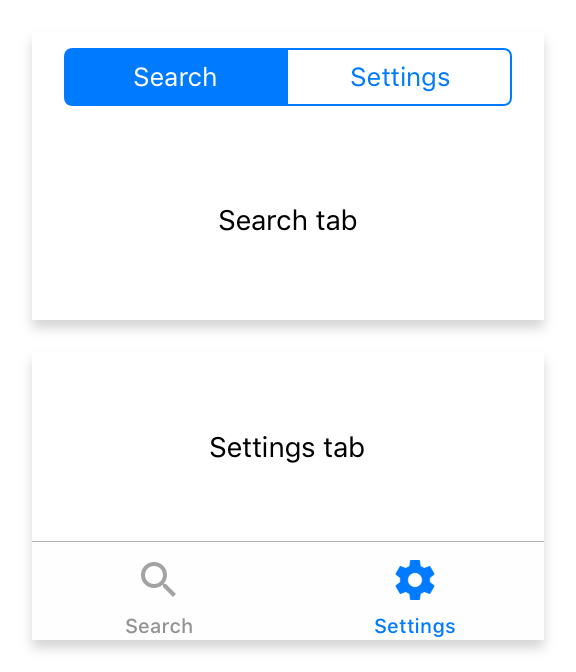
A container representing a single tab of a TabFolder widget.


| Type: | Tab extends Composite |
| Constructor: | public |
| Singleton: | No |
| Namespace: | tabris |
| Direct subclasses: | None |
| JSX Support: | Element: <Tab/>Parent Elements: <TabFolder/>Child Elements: Any standalone widget element Text Content: Not supported |
Examples
JavaScript
import {Tab, TabFolder, contentView} from 'tabris';
new TabFolder({left: 0, top: 0, right: 0, bottom: 0})
.append(new Tab({title: 'Albums'}))
.append(new Tab({title: 'Artists'}))
.onSelect(({selection}) => console.log(`Tab changed to ${selection}`))
.appendTo(contentView);
See also:
JSX Creating a Tab inside a TabFolder
Constructor
new Tab(properties?)
| Parameter | Type | Description |
|---|---|---|
| properties | Properties<Tab> |
Sets all key-value pairs in the properties object as widget properties. Optional. |
Methods
insertBefore(widget)
Inserts this widget directly before the given Tab.
| Parameter | Type | Description |
|---|---|---|
| widget | Tab |
Returns: this
Properties
badge
A badge to attach on the tab. The property only has an effect when the parent TabFolder has its tabBarLocation set to bottom. Setting the badge to 0 hides the badge. The background color of the badge can be controlled with the badgeColor property.
| Type: | number |
| Settable: | Yes |
| Change Event: | badgeChanged |
badgeColor
The background color used for the badge indicator.
| Type: | ColorValue |
| Settable: | Yes |
| Change Event: | badgeColorChanged |
image
An image to be displayed on the tab. Will not be shown on iOS if the TabFolder’s tabBarLocation is set to top
| Type: | ImageValue |
| Settable: | Yes |
| Change Event: | imageChanged |
selectedImage
An image to be displayed on the currently active tab.
| Type: | ImageValue |
| Settable: | Yes |
| Change Event: | selectedImageChanged |
title
The title to be displayed on the tab.
| Type: | string |
| Settable: | Yes |
| Change Event: | titleChanged |
Events
appear
Fired when the tab will become visible, i.e. the selection of its TabFolder.
EventObject Type: EventObject<Tab>
This event has no additional parameter.
disappear
Fired when the tab is no longer visible, i.e. it no longer is the selection of its TabFolder.
EventObject Type: EventObject<Tab>
This event has no additional parameter.
select
Fired when the tab is tapped by the user. The event is fired either when the tab is first selected or when it is already visible and tapped.
EventObject Type: EventObject<Tab>
This event has no additional parameter.
reselect
Fired when the tab is tapped by the user while it is already visible.
EventObject Type: EventObject<Tab>
This event has no additional parameter.
Change Events
titleChanged
Fired when the title property has changed.
EventObject Type: PropertyChangedEvent<Tab, string>
| Property | Type | Description |
|---|---|---|
| value | string |
The new value of title. |
imageChanged
Fired when the image property has changed.
EventObject Type: PropertyChangedEvent<Tab, ImageValue>
| Property | Type | Description |
|---|---|---|
| value | ImageValue |
The new value of image. |
selectedImageChanged
Fired when the selectedImage property has changed.
EventObject Type: PropertyChangedEvent<Tab, ImageValue>
| Property | Type | Description |
|---|---|---|
| value | ImageValue |
The new value of selectedImage. |
badgeChanged
Fired when the badge property has changed.
EventObject Type: PropertyChangedEvent<Tab, number>
| Property | Type | Description |
|---|---|---|
| value | number |
The new value of badge. |
badgeColorChanged
Fired when the badgeColor property has changed.
EventObject Type: PropertyChangedEvent<Tab, ColorValue>
| Property | Type | Description |
|---|---|---|
| value | ColorValue |
The new value of badgeColor. |

