Widget Overview
To build a comprehensive user experience, different UI components can be combined. The following list shows all available widgets for Android and iOS.
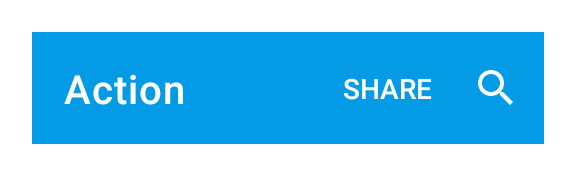
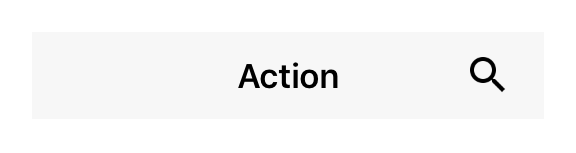
Action
An executable item that is integrated in the application’s navigation menu. Add a select listener to react to action taps.
ActivityIndicator
A widget representing a spinning indicator for indeterminate loading / processing time.
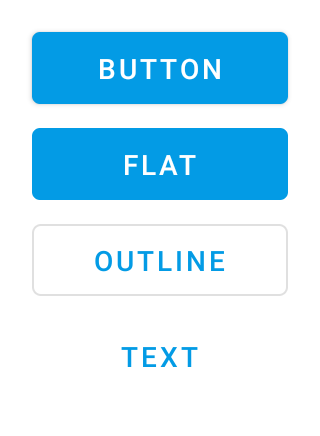
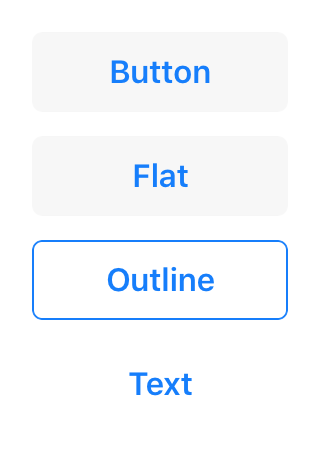
Button
A push button. Can contain a text or an image.
CameraView
A widget to preview a Camera feed.
In order to show a camera preview image the app has to hold the 'camera' permission.
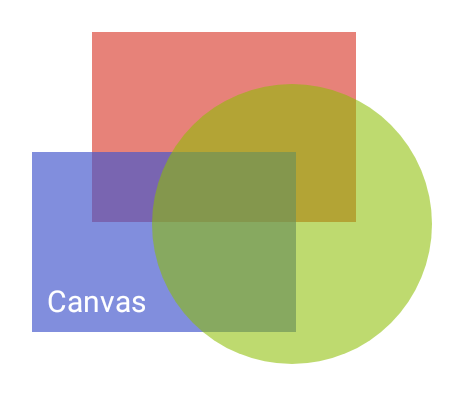
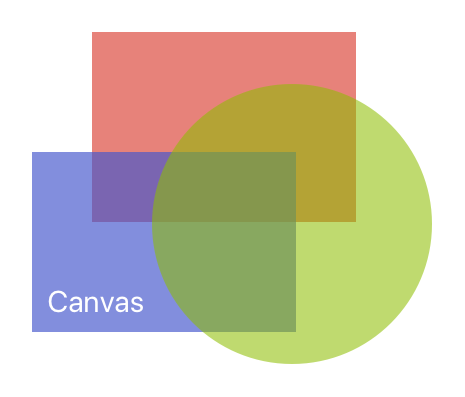
Canvas
Canvas is a widget that can be used to draw graphics using a canvas context.
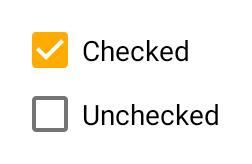
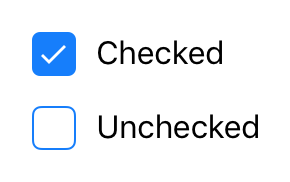
CheckBox
A check box widget.
CollectionView
A scrollable list that displays data items in cells, one per row. Cells are created on demand by the createCell callback and reused on scrolling.
Composite
An empty widget that can contain other widgets.
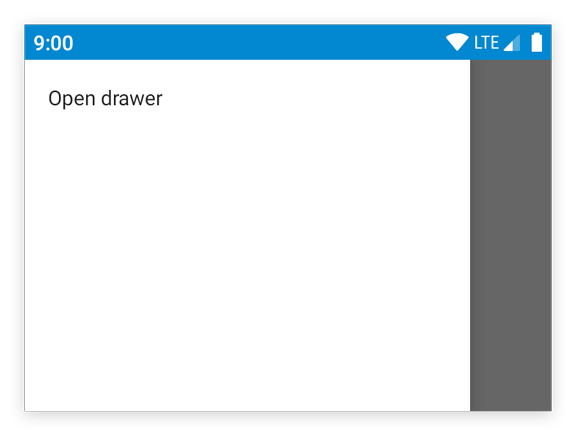
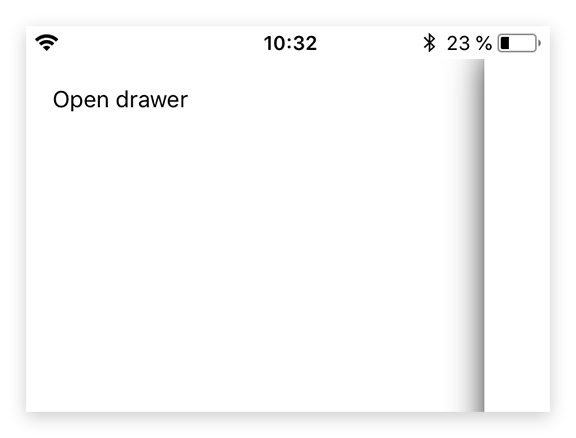
Drawer
A drawer that can be swiped in from the left edge of the screen. There’s only a single instance that can be accessed via tabris.drawer. The drawer is locked by default. To use it in an application, set the property enabled to true. The drawer can contain any kind of widgets.
ImageView
A widget to display an image.
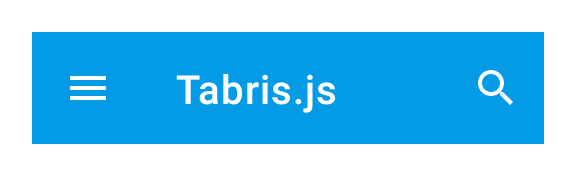
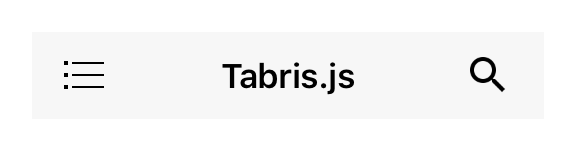
NavigationView
A widget that displays a stack of pages with a toolbar that allows to navigate back. The toolbar also displays the current page’s title and the highest priority actions that are added to the NavigationView. Only children of type Page, Action and SearchAction are supported. Since the NavigationView does not compute its own size, the width and height must be defined by the respective layout properties (e.g. either width or left and right must be specified).
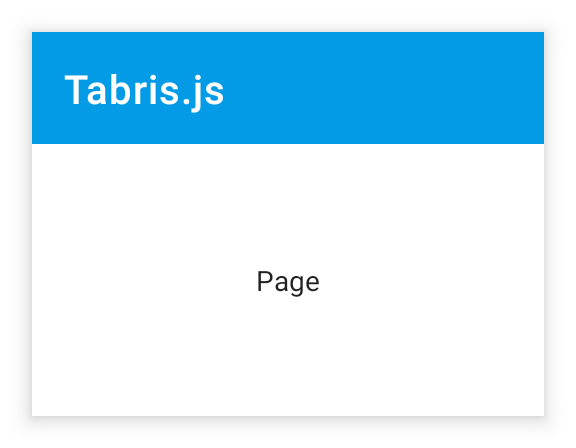
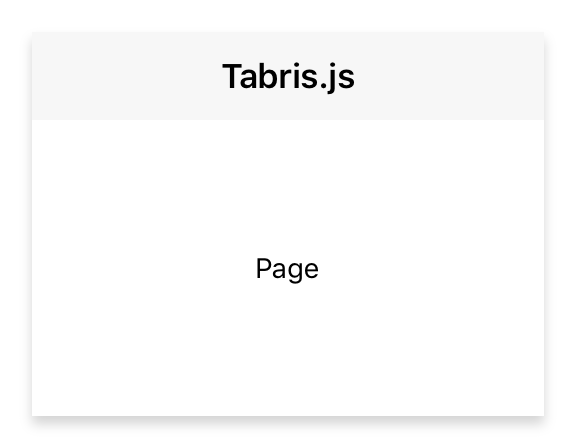
Page
A container representing a single page of a NavigationView widget.
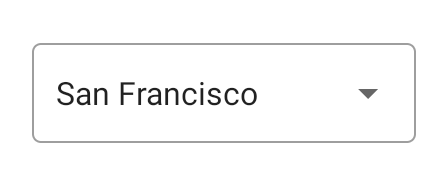
Picker
A widget with a drop-down list of items to choose from.
ProgressBar
A widget representing a numeric value as a horizontal bar with a growing indicator.
RadioButton
A radio button. Selecting a radio button de-selects all its siblings (i.e. all radio buttons within the same parent).
RefreshComposite
A composite allowing to use a pull-to-refresh gesture to trigger and visualize a long running operation.
ScrollView
A composite that allows its content to overflow either vertically (default) or horizontally. Since the ScrollView does not compute its own size, the width and height must be defined by the respective layout properties (e.g. either width or left and right must be specified).
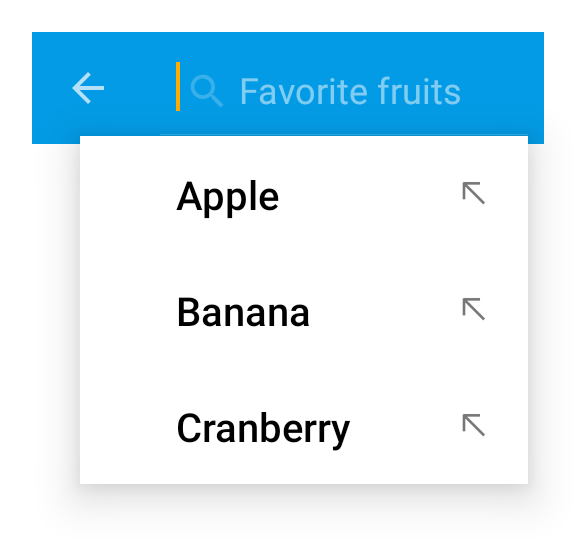
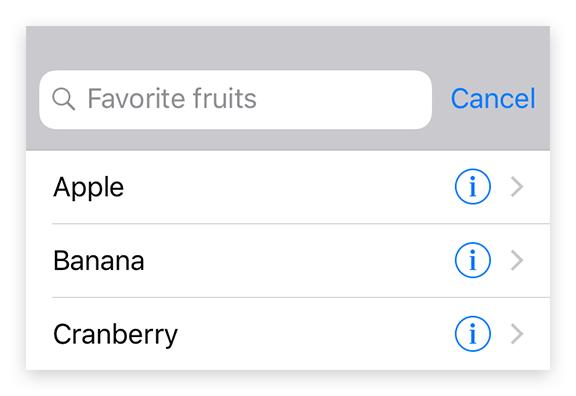
SearchAction
An action that displays a search text field with dynamic proposals when selected. Add a listener on select to implement the action. On input, you may set a list of proposals.
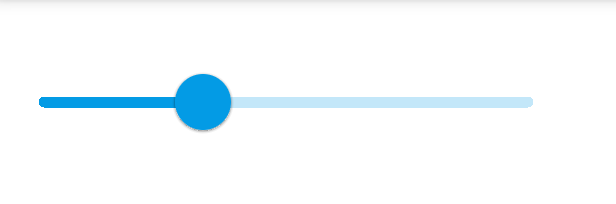
Slider
A widget representing a numeric value as an movable indicator on a horizontal line.
Switch
A switch widget that can be toggled.
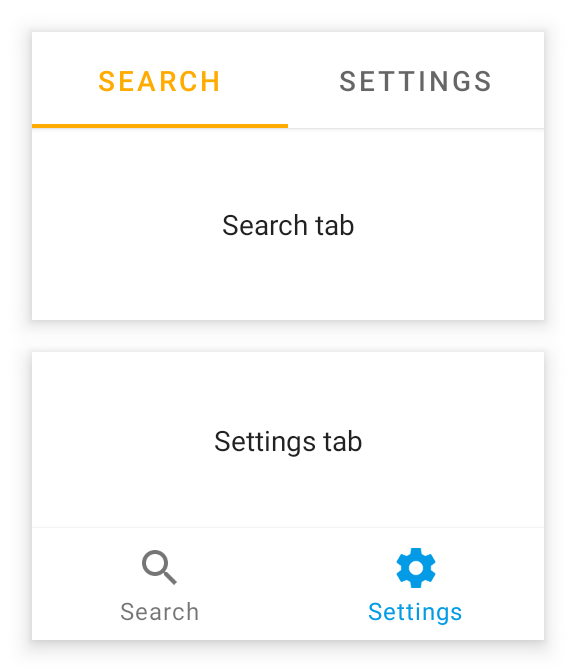
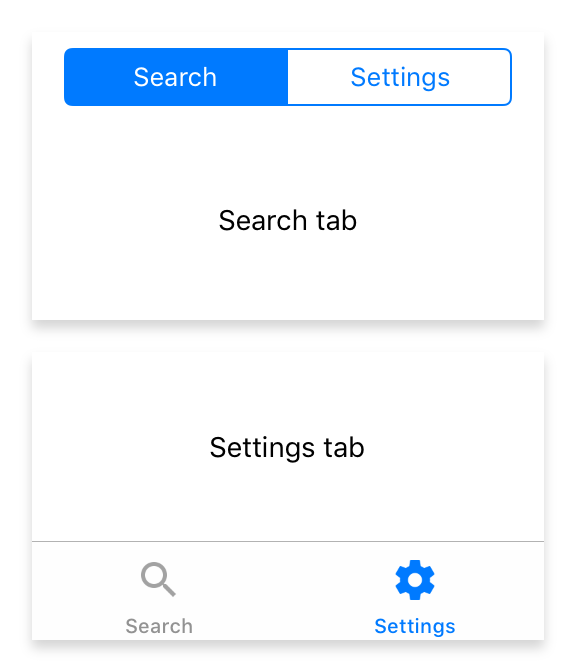
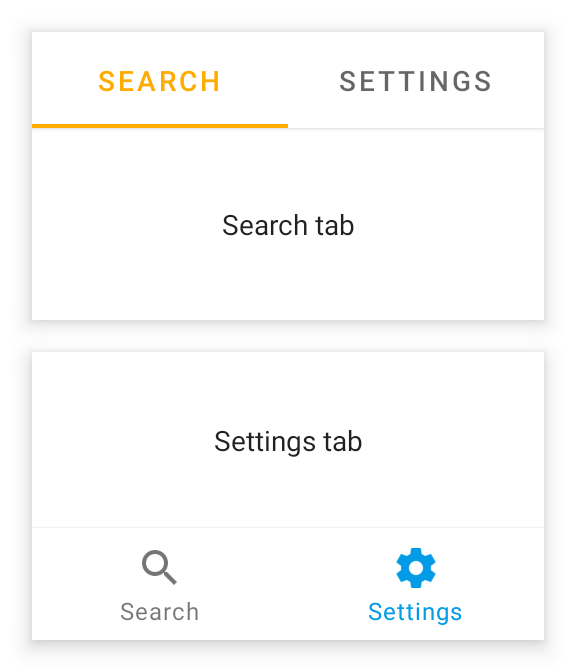
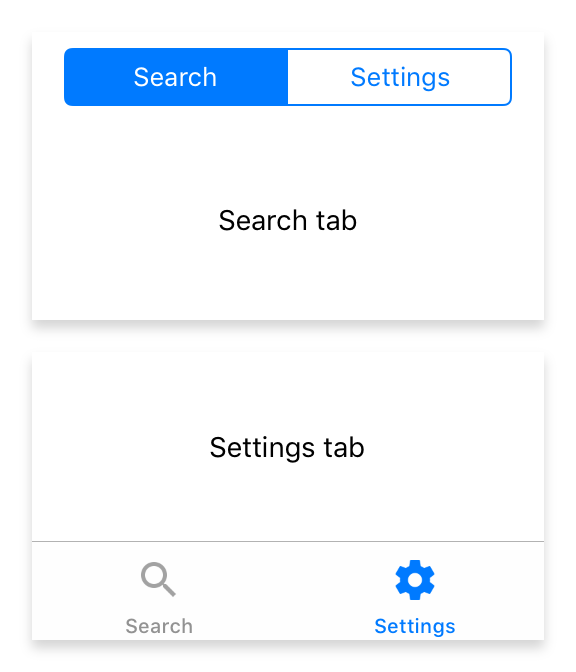
Tab
A container representing a single tab of a TabFolder widget.
TabFolder
A widget that can switch between tabs. Only children of type Tab are supported. Since the TabFolder does not compute its own size, the width and height must be defined by the respective layout properties (e.g. either width or left and right must be specified).
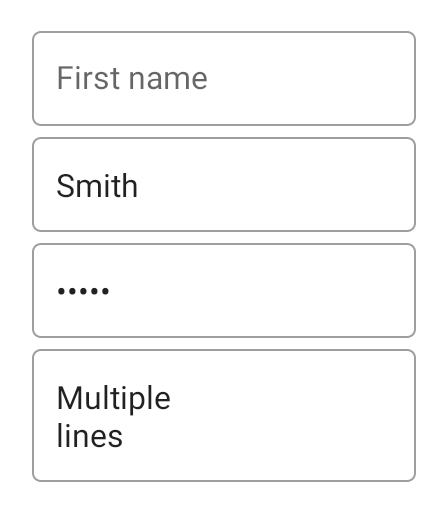
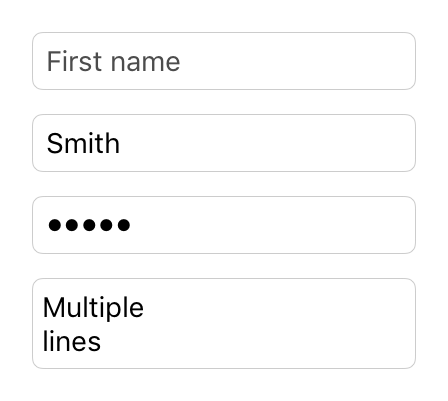
TextInput
A widget that allows to enter text.
TextView
A widget to display a text. For images, use ImageView.
ToggleButton
A push button that “snaps in”, i.e. it is selected when pressed and deselected when pressed again.
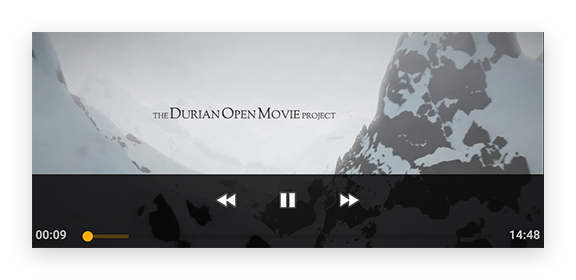
Video
A widget that plays a video from an URL.
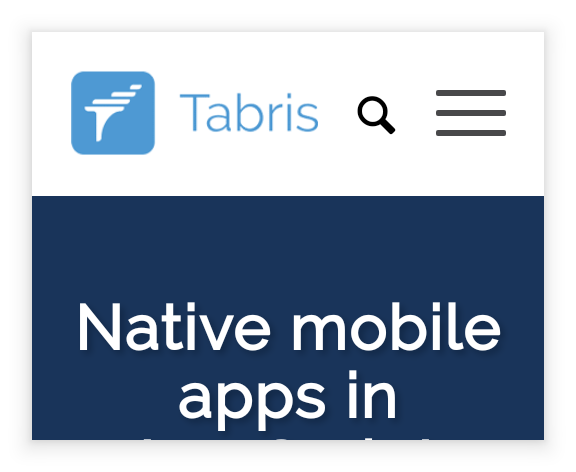
WebView
A widget that can display a web page. Since this widget requires a lot of resources it’s recommended to have no more than one instance at a time.