Class “SearchAction”
Object > NativeObject > Widget > Action > SearchAction
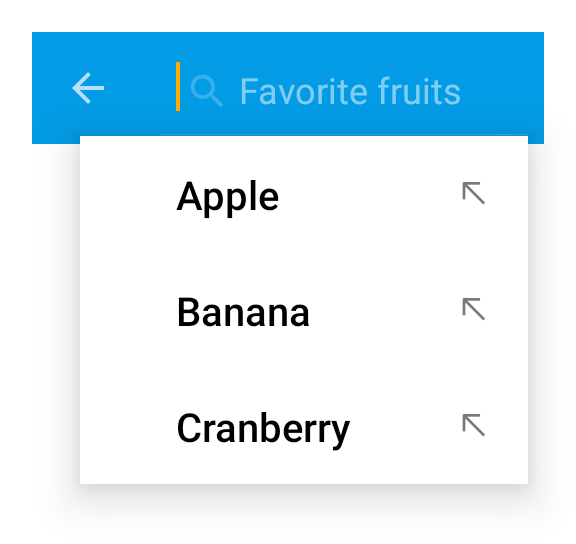
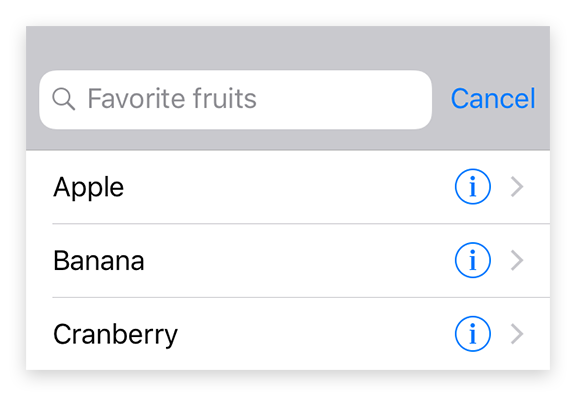
An action that displays a search text field with dynamic proposals when selected. Add a listener on select to implement the action. On input, you may set a list of proposals.


| Constructor | public |
| Singleton | No |
| Namespace | tabris |
| Direct subclasses | None |
| JSX support | Element: <SearchAction/>Parent element: <Composite/> and any widget extending CompositeChild elements: None Text content: Not supported |
Example
import {SearchAction, NavigationView, contentView} from 'tabris';
const items = ['apple', 'banana', 'cherry'];
const navigationView = new NavigationView({layoutData: 'stretch'})
.appendTo(contentView);
new SearchAction({title: 'Search', image: 'resources/search.png'})
.onInput(event => items.filter(proposal => proposal.indexOf(event.query) !== -1))
.onAccept(event => console.log(`Showing content for ${event.text}`))
.appendTo(navigationView);
See also:
Constructor
new SearchAction(properties?)
| Parameter | Type | Optional | Description |
|---|---|---|---|
| properties | Properties<SearchAction> |
Yes | Sets all key-value pairs in the properties object as widget properties. |
Methods
open()
Invokes the search action, i.e. displays the UI to perform a search.
Returns void
Properties
message
A hint text that is displayed when the search input is empty.
| Type | string |
| Settable | Yes |
| Change events | Yes |
proposals
The list of proposals to display.
| Type | string[] |
| Default | [] |
| Settable | Yes |
| Change events | Yes |
text
The text in the search input field.
| Type | string |
| Settable | Yes |
| Change events | Yes |
Events
input
Fired when the user inputs text.
| Parameter | Type | Description |
|---|---|---|
| text | string |
The new value of text. |
accept
Fired when a text input has been submitted by pressing the keyboard’s search key.
| Parameter | Type | Description |
|---|---|---|
| text | string |
The current value of text. |
Change Events
proposalsChanged
Fired when the proposals property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | string[] |
The new value of proposals. |
textChanged
Fired when the text property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | string |
The new value of text. |
messageChanged
Fired when the message property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | string |
The new value of message. |

