Class “TimeDialog”
Object > NativeObject > Popup > TimeDialog
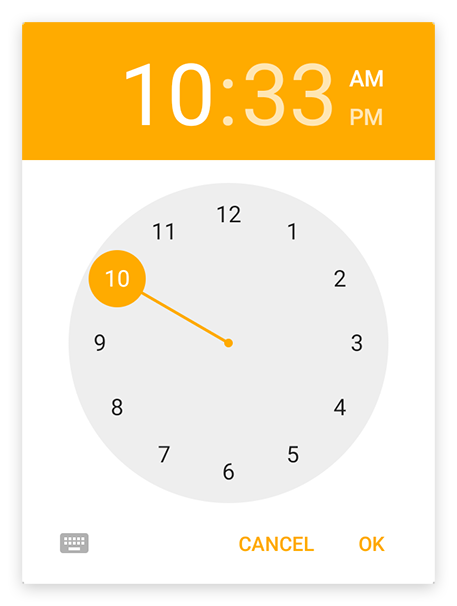
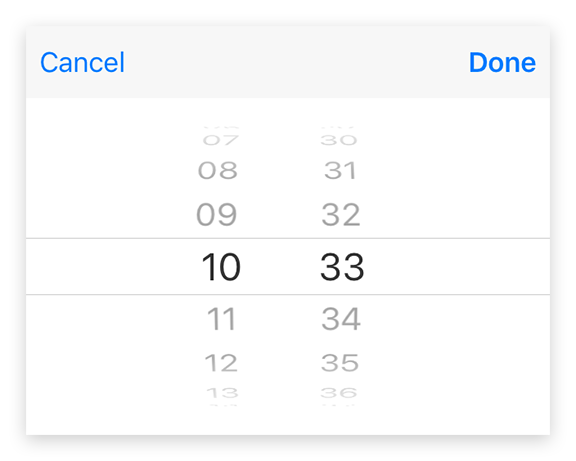
A TimeDialog represents a native dialog pop-up allowing the user to pick a time of day. Properties can only be set before open() is called. The dialog is automatically disposed when closed.


| Constructor | public |
| Singleton | No |
| Namespace | tabris |
| Direct subclasses | None |
| JSX support | Element: <TimeDialog/>Child elements: None Text content: Not supported |
Example
import {TimeDialog} from 'tabris';
new TimeDialog()
.onSelect(({date}) => console.log(`Selected ${date}`))
.open();
See also:
TSX Creating a simple TimeDialog
Constructor
new TimeDialog(properties?)
| Parameter | Type | Optional | Description |
|---|---|---|---|
| properties | Properties<TimeDialog> |
Yes | Sets all key-value pairs in the properties object as widget properties. |
Static Methods
open(timeDialog)
Makes the given time dialog visible. Meant to be used with inline-JSX. In TypeScript it also casts the given JSX element from any to an actual TimeDialog.
| Parameter | Type | Optional | Description |
|---|---|---|---|
| timeDialog | TimeDialog |
No | The time dialog to open |
Returns TimeDialog
open(date?)
Creates and opens a time dialog.
| Parameter | Type | Optional | Description |
|---|---|---|---|
| date | Date |
Yes | The time to be displayed in the dialog. The current time is used when no date object is provided. |
Returns TimeDialog
Properties
date
The time to be displayed in the dialog. The current time is used when no date object is provided.
| Type | Date |
| Settable | Yes |
| Change events | Yes |
Events
close
Fired when the time dialog was closed.
| Parameter | Type | Description |
|---|---|---|
| date | Date | null |
The selected time. Can be null when no date was selected. |
select
Fired when a time was selected by the user.
| Parameter | Type | Description |
|---|---|---|
| date | Date |
The selected time. Only the time components reflect the users selection. The date component values are undefined. |
Change Events
dateChanged
Fired when the date property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | Date |
The new value of date. |

