Class “ToggleButton”
Object > NativeObject > Widget > ToggleButton
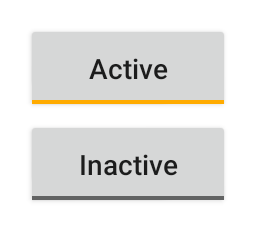
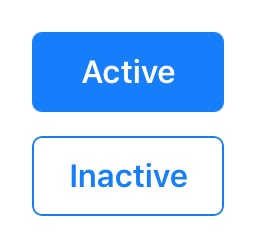
A push button that “snaps in”, i.e. it is selected when pressed and deselected when pressed again.


| Constructor | public |
| Singleton | No |
| Namespace | tabris |
| Direct subclasses | None |
| JSX support | Element: <ToggleButton/>Parent element: <Composite/> and any widget extending CompositeChild elements: None Text content: Sets text property |
Example
import {Tab, contentView} from 'tabris';
new ToggleButton({text: 'Toggle button'})
.onSelect(() => console.log('ToggleButton toggled'))
.appendTo(contentView);
See also:
JSX Creating a simple ToggleButton
Constructor
new ToggleButton(properties?)
| Parameter | Type | Optional | Description |
|---|---|---|---|
| properties | Properties<ToggleButton> |
Yes | Sets all key-value pairs in the properties object as widget properties. |
Properties
alignment
The horizontal alignment of the button text.
| Type | 'left' | 'right' | 'centerX' |
| Default | 'centerX' |
| Settable | Yes |
| Change events | Yes |
checked
The checked state of the toggle button.
| Type | boolean |
| Default | false |
| Settable | Yes |
| Change events | Yes |
font
The font used for the text.
| Type | FontValue |
| Settable | Yes |
| Change events | Yes |
image
An image to be displayed on the button.
| Type | ImageValue |
| Settable | Yes |
| Change events | Yes |
text
The button’s label text.
| Type | string |
| Settable | Yes |
| Change events | Yes |
| JSX content type | string |
When using ToggleButton as an JSX element the element content is mapped to this property. Therefore
<ToggleButton>Hello World</ToggleButton>
has the same effect as:
<ToggleButton text='Hello World' />
textColor
The color of the text.
| Type | ColorValue |
| Settable | Yes |
| Change events | Yes |
Events
select
Fired when the toggle button is selected or deselected by the user.
| Parameter | Type | Description |
|---|---|---|
| checked | boolean |
The current value of checked. |
Change Events
alignmentChanged
Fired when the alignment property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | string |
The new value of alignment. |
imageChanged
Fired when the image property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | ImageValue |
The new value of image. |
checkedChanged
Fired when the checked property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | boolean |
The new value of checked. |
textChanged
Fired when the text property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | string |
The new value of text. |
textColorChanged
Fired when the textColor property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | ColorValue |
The new value of textColor. |
fontChanged
Fired when the font property has changed.
| Parameter | Type | Description |
|---|---|---|
| value | FontValue |
The new value of font. |

